メモ帳やTextEditを使ってHTMLを書く
Webページは、プロのHTMLエディタを使用して作成および変更できます。
しかし、HTMLを学ぶには、Notepad(PC)やTextEdit(Mac)のような単純なテキストエディタをお勧めします。
簡単なテキストエディタを使用することは、HTMLを習得するための良い方法であると考えています。
以下の手順に従って、メモ帳またはTextEditを使って最初のWebページを作成してください。
ステップ1:メモ帳(PC)を開く
Windows 8以降:
デスクトップ画面 (画面左下のウィンドウシンボル)を開きます。メモ帳を入力します。
Windows 7以前:
スタート >
プログラム > アクセサリ > メモ帳
ステップ1:TextEditを開く(Mac)
Open Finder > アプリケーション > TextEditを開きます
また、いくつかの設定を変更して、アプリケーションがファイルを正しく保存するようにします。
環境設定 > 書式 >
選択 “テキスト”
次に、 “開く、保存”, 下にある “HTMLファイルをフォーマットされたテキストではなくHTMLコードとして表示する”というボックスをオンにします。
コードを配置するために、新しい文書を次に開きます。
ステップ2:HTMLを書く
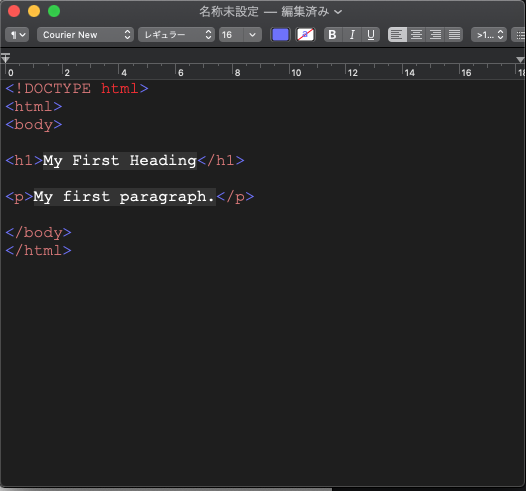
HTMLをメモ帳に書き込むかコピーします。
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Macだとテキストエディットを使ってこんな感じWindowsはメモ帳で作成してください。
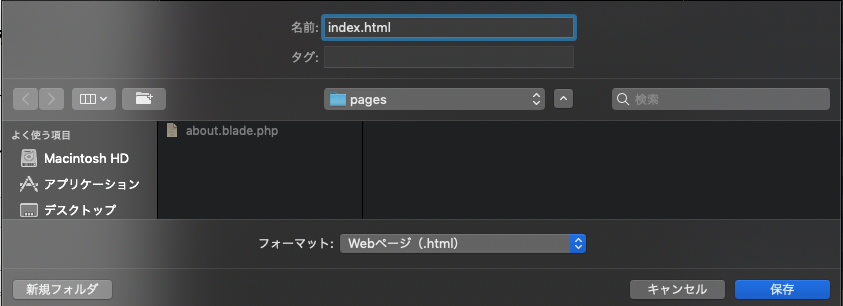
ここで拡張子を.htmlにするのを忘れずに

ステップ3:HTMLページを保存する
ファイルをコンピューターに保存してください。メモ帳メニューのファイル > 名前を付けて保存 を選択します。
ファイルに “index.htm” いう名前を付け、エンコーディングを
UTF-8 設定します (これはHTMLファイルに推奨されるエンコーディングです)。

ファイル拡張子として.htmまたは.htmlを使用できます。違いはありません、それはあなた次第です。
ステップ4:ブラウザでHTMLページを見る
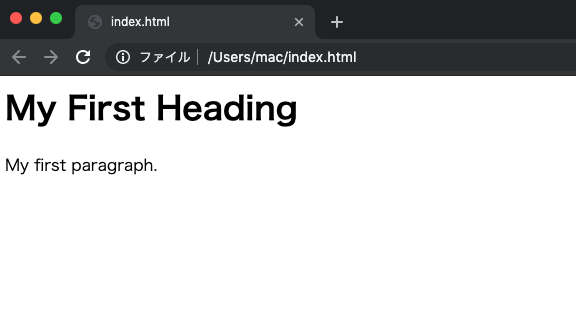
保存したHTMLファイルをお気に入りのブラウザで開きます(ファイルをダブルクリックするか、右クリックして “アプリケーションから開く”を選択します)。
いい感じに文字が表示されます



コメント