セマンティックは、言語における単語やフレーズの意味的要素、構造を表現するものです。
意味的要素=意味を持つ要素。
セマンティックエレメントとは
セマンティックとは、一般的には「意味」や「意味論」に関することを指す語です。IT用語としては、コンピュータに文書や情報の持つ意味を正確に解釈させ、文書の関連付けや情報収集などの処理を自動的に行わせる技術について用られる語である。
HTMLでのセマンティック要素は、ブラウザと開発者の両方にその意味や構造を明確にします。
この説明だけでは少し分かりづらいので、各要素(セマンティックエレメント)の説明とセマンティック要素の一覧をページ最後でまとめていますのでご確認ください。
非意味的要素の例 : <div> と <span> 内容について何も定義しません。
意味要素の例 : <form>, <table>, と <article> 内容を明確に定義します。
ブラウザのサポート
| クローム | IE / エッジ | ファイアフォックス | サファリ | オペラ |
|---|---|---|---|---|
| 使える | 使える | 使える | 使える | 使える |
セマンティック要素は、すべての最新のブラウザーでサポートされています。
さらに、古いブラウザに「不明な要素」の処理方法を「教える」ことができます。(下位互換性があります。)
詳しくはHTML5 ブラウザ サポートを読んでください。
HTML5の新しいセマンティック要素
多くのWebサイトには、ナビゲーション、ヘッダー、フッターを示す<div id=”nav”> <div class=”header”> <div id=”footer”>のようなHTMLコードが含まれています。
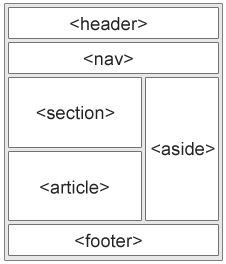
HTML5はWebページのさまざまな部分を定義するための新しいセマンティック要素を提供してます。
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 <section> 要素
<section> 要素は文書内のセクションを定義します。
W3CのHTML 5ドキュメントによると、「セクションは、内容をテーマ別にまとめたもので、通常は見出しが付いています。」
ホームページは通常、紹介、コンテンツ、そして連絡先情報のセクションに分けられます。
例文
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is….</p>
</section>HTML5 <article> 要素
この <article> 要素は、独立した自己完結型のコンテンツを指定します。
記事はそれ自身で意味を成すべきであり、それはウェブサイトの他の部分から独立してそれを読むことが可能であるべきです。
<article> 要素を使用できる場所の例
- フォーラム投稿
- ブログ記事
- 新聞記事
例文
<article>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
<article> に <section> を入れ子にするか、その逆にすることができるか??
この<article>要素は、独立した自己完結型のコンテンツを指定します。
この <section> 要素は文書内のセクションを定義します。
この要素でどうやってネスト(構造化)するかを決めるために定義を使うことができますか?⇨できません。(親子関係を伝える為には使えないということ)
つまり、インターネット上では、 <section> 要素の中に<article>要素と、<article> 要素をの中に<section> 要素が指定されることがあります。
また、別のページでは<section> 要素の中に別の <section>の要素とか、<article> 要素の中に <article> 要素がある場合があります。
HTML5 <header> 要素
<header> 要素は、ドキュメントまたはセクションのヘッダーを指定します。
<header> 要素は紹介コンテンツのコンテナとして使用する必要があります。
<header> 1つの文書に複数の要素を含めることができます。
次の例では、記事のヘッダーを定義しています。
例文
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission:</p>
</header>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
HTML5 <footer> 要素
<footer> 要素は、ドキュメントまたはセクションのフッターを指定します。
<footer> 要素はその含む要素に関する情報が含まれている必要があります。フッターには通常、ドキュメントの作成者、著作権情報、利用規約へのリンク、連絡先情報などが含まれています。
<footer> 1つの文書に複数の要素があります。
例文
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href=”mailto:someone@example.com”>
someone@example.com</a>.</p>
</footer>
HTML5 <nav> 要素
<nav> 要素は一連のナビゲーションリンクを定義します。
ドキュメントのすべてのリンクが <nav> 要素内にある必要はないことに注意してください。この<nav> 要素は、ナビゲーションリンクの主要ブロック専用です。
例文
<nav>
<a href=”/html/”>HTML</a> |
<a href=”/css/”>CSS</a> |
<a href=”/js/”>JavaScript</a> |
<a href=”/jquery/”>jQuery</a>
</nav>
HTML5 <aside> 要素
<aside> 要素は、配置されているコンテンツとは別に、サイドバーなどのコンテンツを定義します。
<aside> コンテンツは、周囲のコンテンツに関連しなければなりません。
例文
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
HTML5 <figure> 要素と <figcaption> 要素
図のキャプションの目的は、画像に視覚的な説明を追加することです。
HTML 5では、画像とキャプションを <figure>要素にまとめることができます。
例文
<figure>
<img src=”pic_trulli.jpg” alt=”Trulli”>
<figcaption>Fig1. – Trulli, Puglia, Italy.</figcaption>
</figure><img>要素は、画像を定義する <figcaption>
要素は、キャプションを定義します。
なぜ意味論的な要素なのか?
HTML 4では、開発者は独自のID /クラス名を使用して要素を表現していました。ヘッダー、上部、下部、フッター、メニュー、ナビゲーション、メイン、コンテナー、コンテンツ、記事、サイドバー、topnavなど
なので、HTML4では検索エンジンが正しいウェブページコンテンツを識別することを不可能にしました。
新しいHTML 5の要素(<header> <footer> <nav> <section> <article>)を使うと、これはより簡単になります。
W3Cによると、セマンティックWebにすれば: “データをアプリケーション、企業、およびコミュニティ間で共有して再利用することを可能にする”とされているので
意味的要素(セマンティック要素)で明確にWebサイトの構造や意味をブラウザに伝えてより良いコンテンツにしましょう。
HTML5のセマンティック要素の一覧
以下はHTML 5の新しいセマンティック要素のアルファベット順リストです。
| Tag | 説明 |
|---|---|
| <article> | 記事を定義します |
| <aside> | ページコンテンツとは別にコンテンツを定義します |
| <details> | ユーザーが表示または非表示できる追加の詳細を定義します |
| <figcaption> | <figure> 要素のキャプションを定義します |
| <figure> | イラスト、図、写真、コードリストなどの自己完結型のコンテンツを指定します |
| <footer> | ドキュメントまたはセクションのフッターを定義します |
| <header> | ドキュメントまたはセクションのヘッダーを指定します |
| <main> | ドキュメントのメインコンテンツを指定します |
| <mark> | マーク付き/強調表示されたテキストを定義します |
| <nav> | ナビゲーションリンクを定義します |
| <section> | ドキュメントのセクションを定義します |
| <summary> | <details> 要素の表示可能な見出しを定義します |
| <time> | 日付/時刻を定義します |


コメント
[…] セマンティックエレメント(セマンティック要素)についてはこの記事で紹介しています […]