WordPressをAWS CloudFront環境で運用する際にビジュアルリッチエディタが表示されない問題の解決方法
はじめに
AWS CloudFrontを利用してWordPressを運用する際、ビジュアルリッチエディタが正常に表示されなくなるという問題が発生することがあります。この問題は、特にWordPressをClassic EditorやGutenbergで運用している場合に影響が大きく、編集作業に支障をきたします。
この記事では、問題の原因を技術的に解説し、AWS CloudFrontの設定を変更することで問題を解決する具体的な手順を紹介します。さらに、初心者にも分かりやすい補足説明やトラブルシューティングも提供します。
1. 発生事象: ビジュアルリッチエディタが使えない問題
AWS CloudFrontを導入したWordPress環境で、以下の症状が確認されています。
症状の具体例
- Classic Editorの場合
- 「ビジュアル」タブが表示されず、テキストエディタのみが使用可能。
- 「ビジュアルエディタを使用しない」という設定が強制的に適用されているような動作。
- Gutenbergの場合
- ブロックエディタの一部機能が無効化される。
- プレビューやレイアウトが正しく反映されない。
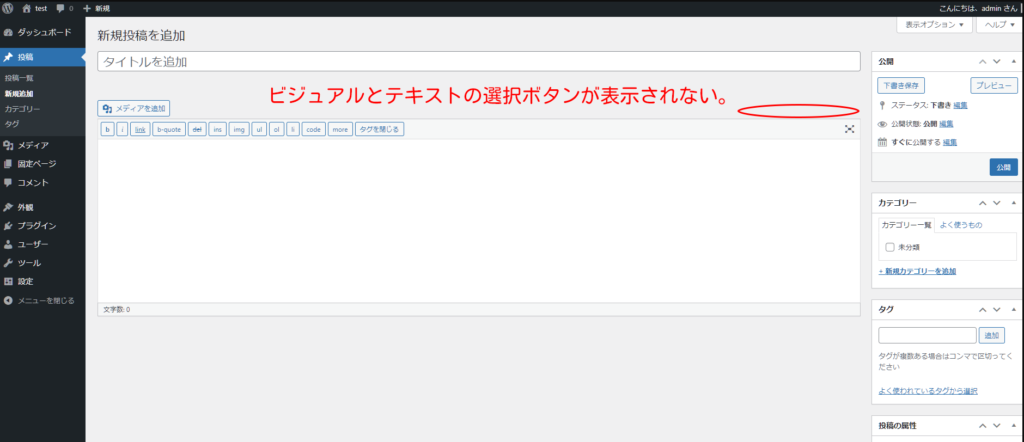
実際の画面例
- 表示されない場合の例

2. 原因: CloudFrontがUser-Agentを遮断する仕組み
この問題は、AWS CloudFrontのデフォルト設定によるリクエストヘッダーの遮断が原因です。
CloudFrontのリクエストヘッダー管理
CloudFrontはパフォーマンス最適化のため、クライアント(ブラウザ)から送信されるヘッダー情報の一部をキャッシュに使用しません。デフォルトでは、User-Agent(ブラウザ情報)も遮断されるため、WordPressがブラウザの種類を認識できなくなります。
WordPressの動作
WordPressはUser-Agentを元に、ブラウザがリッチエディタをサポートしているかを判定しています。この情報が正しく伝達されない場合、リッチエディタが無効化されることがあります。
3. 解決方法: User-Agentを転送する設定を追加
CloudFrontの設定を変更し、User-AgentヘッダーをWordPressサーバーに転送することで、この問題を解決できます。
手順概要
以下の手順でCloudFrontを設定します:
- CloudFrontディストリビューションを編集。
- ビヘイビアにUser-Agentヘッダーを追加。
- 設定変更を保存してデプロイ。
手順の詳細解説
1. AWS Management Consoleにログイン
AWSコンソールにログインし、「CloudFront」の管理画面を開きます。
2. ディストリビューションを選択
- 使用しているディストリビューションのリストから、WordPressが稼働しているものを選択します。
3. ビヘイビアの編集
- **Behaviors(ビヘイビア)**タブをクリック。
/wp-admin/*に該当するビヘイビアを選択。- 「Edit(編集)」ボタンをクリック。
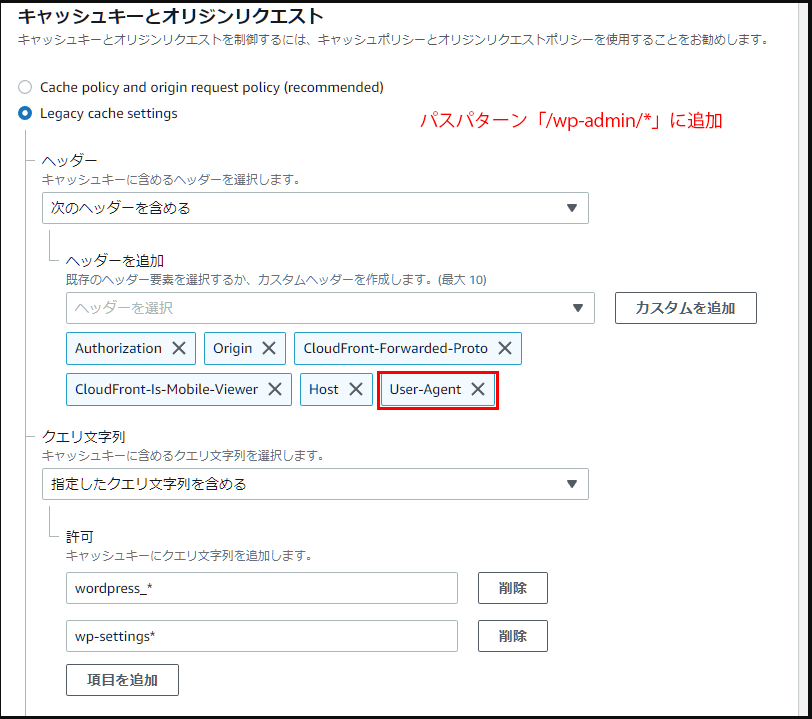
4. User-Agentを転送
- Cache Key and Origin Request Policyセクションに移動。
- 「Manage Policies」をクリックして既存のポリシーを編集、または新規作成。
- User-Agentをリクエストヘッダーに追加。
- 設定例:
- リクエストヘッダー: User-Agent
- キャッシュキー: 設定しない(リクエストにのみ転送)
- 設定例:

5. 設定を保存しデプロイ
- 設定を保存し、CloudFrontのデプロイを開始します。
- デプロイには数分から数十分かかることがあります。
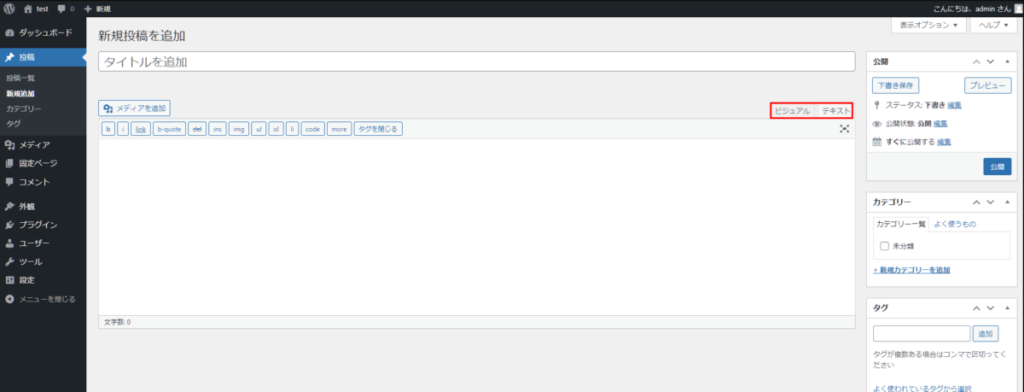
変更を保存し、CloudFrontのデプロイ完了後、再度、WordPressの編集画面を開き ビジュアルとテキスト が表示され切り替えできる状態になっていたら問題解決です。

4. トラブルシューティング
設定後も正常に動作しない場合は、以下を確認してください。
1. キャッシュのクリア
- CloudFrontのキャッシュを手動でクリアします。
- 「Invalidations」で
/wp-admin/*を指定してキャッシュを無効化。
2. ブラウザキャッシュのクリア
- ブラウザのキャッシュやCookieを削除し、ページを再読み込みします。
3. 他のヘッダーの影響
- AuthorizationやCookieヘッダーが正しく転送されているか確認。
4. WordPressプラグインの影響
- プラグインの競合が原因の場合、一時的にすべてのプラグインを無効化して動作確認。
5. まとめとベストプラクティス
AWS CloudFront環境でのWordPress運用時、リクエストヘッダーの設定が重要であることが分かります。特に、User-Agentヘッダーを適切に転送することで、ビジュアルリッチエディタの問題を解消できます。
記事のポイント
- CloudFront設定でUser-Agentの転送を追加する。
- 設定後はキャッシュをクリアし、新しい設定を適用する。
- 他のヘッダーやプラグインの影響にも注意を払う。
推奨リソース
この記事を参考にして、WordPressとCloudFrontの連携問題を解決し、快適な編集作業を取り戻しましょう!SNSで私へ相談も受け付けてます。


コメント